hello everyone , today I'm going to talk about most misunderstood topic in JavaScript which is asynchronous JavaScript & event loop. and believe me if you understand this topic you will love JavaScript even more... so let's Start!
How JS Engine executes the code using call stack.
Firstly, lets understand some basics concepts So, JavaScript is synchronous , single threaded language. by single threaded it means it has one Call Stack and it can executed one thing at a time.
Call Stack:- it is present inside JS Engine, and all the code is executed inside the call stack.
lets understand more clearly by example:-

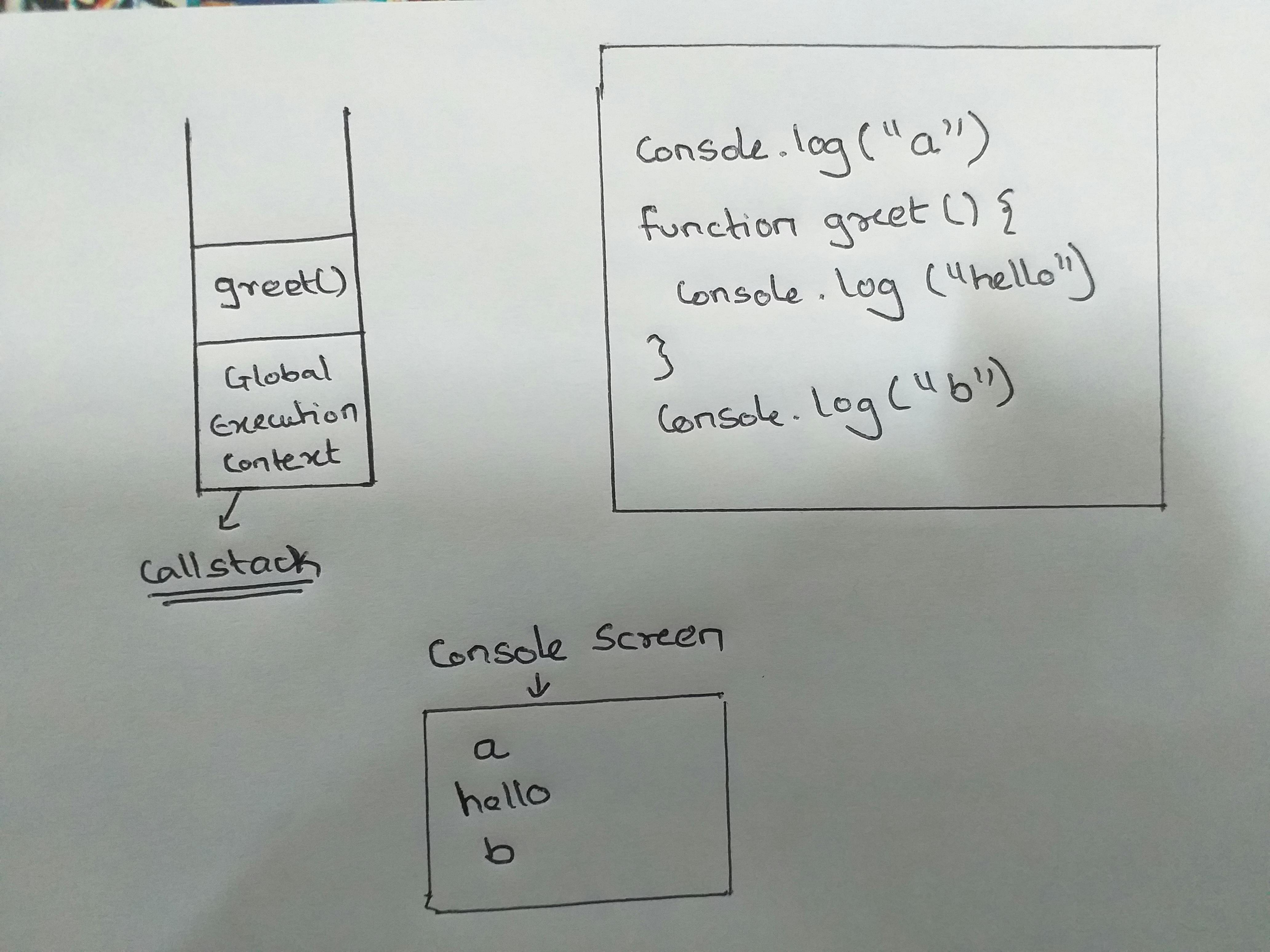
As soon as code execution starts, a Global execution context is created. and code inside it is executed line by line . hence in call stack Global Execution context will be pushed so, "a" is logged in our console, after that there is a function so, as when a function is seen, a new execution context is created and pushed inside call stack so now code inside the function starts executing. and "hello" is logged after it reaches to end of function this greet function's execution context is deleted , and finally the last line is printed which is "b" and after that global execution context is also deleted.
so we have seen this execution synchronously what if I want to do things asynchronously that means what if I want to set timer or do fetch calls, and we all know JS waits for none. so lets see how its done.

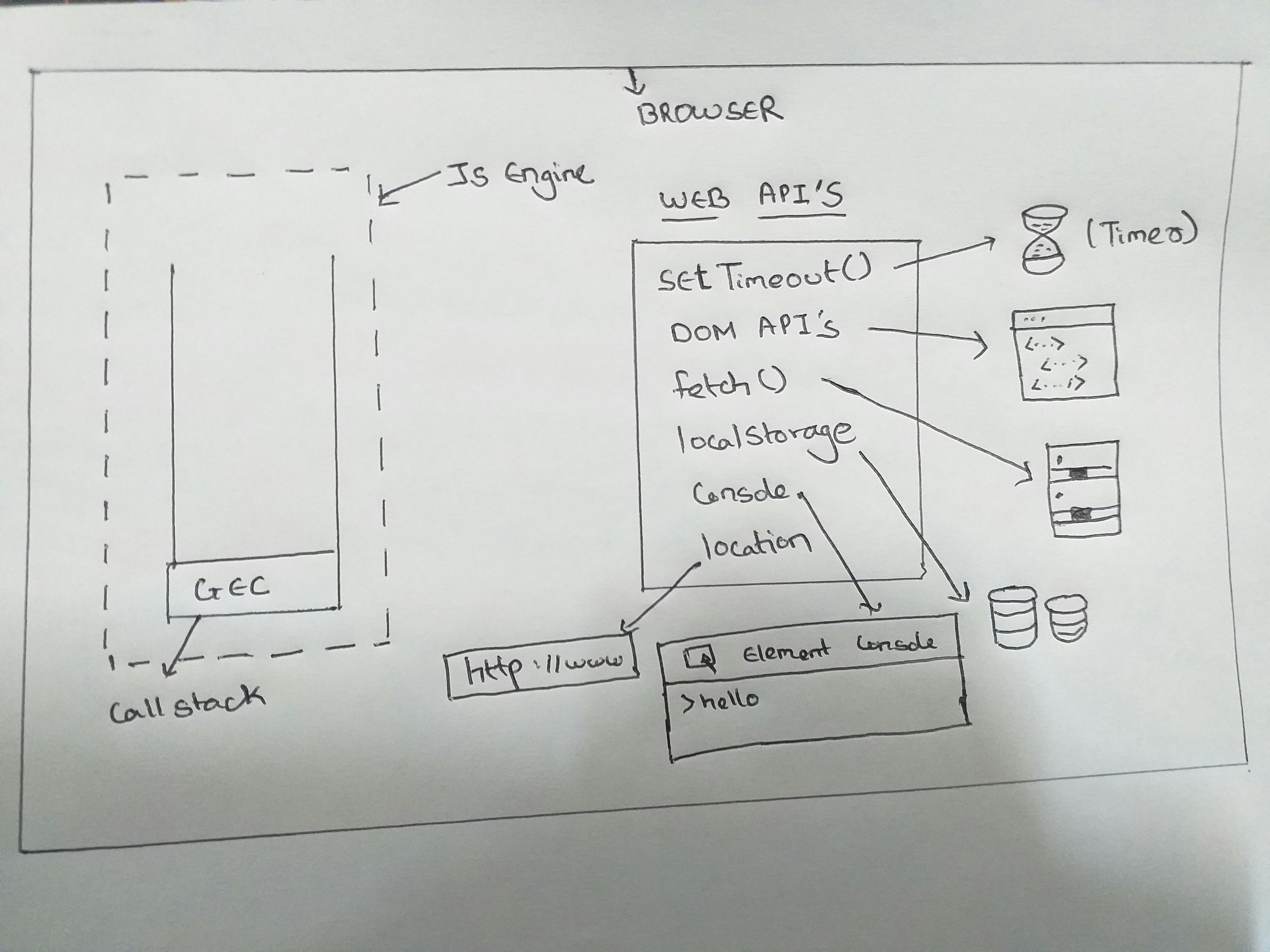
This is how browser looks, it has JS engine (which consists Call Stack) ,Timer ,Local Storage , URL(Domain Search), it can communicate with servers and bring data and even show it in UI and much more..... & to access these all features we need Web API's . these web API's are not part of JavaScript. so lets see different Web API's from which we can access these features.
- SetTimeout :- it is used to access Timer Feature of Browser.
- DOM API's :- gives us access to DOM tree.
- Fetch :- to call API's.
- localStorage:- gives access to storage feature.
- console:- gives access for logging in console. and many more Web API's.
now lets se it Practically how these things brings asynchronity in our JavaScript.

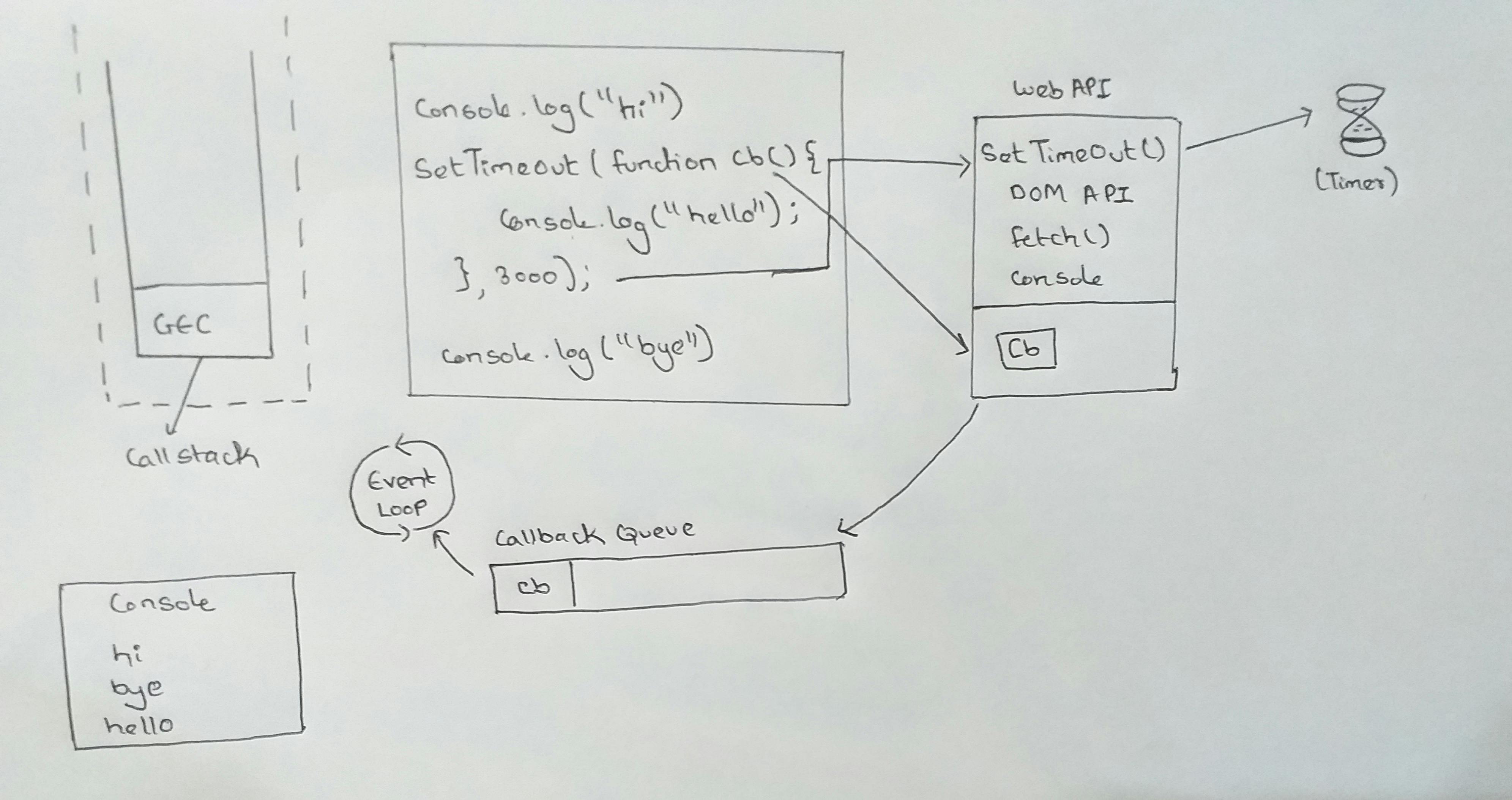
Lets see How it is Executed, in Starting Global Execution Context is created , & pushed into our Stack , "hi" gets consoled. after that SetTimeout API is seen and then callback is dispatched , now Timer is Started and execution continues and "bye" is consoled . after 3000 milliseconds "hello" is printed. what happened in between lets understand when setTimeout API is called that callback is dispatched through this web API and this timer of Browser feature is started and the remaining code still runs in call stack. after 3000 milliseconds now this callback is available in callback queue and event loop checks if call stack is empty or not if it is empty then callback is pushed inside call stack and then "hello" gets consoled.
Callback Queue :- is a queue which aligns callbacks in order of first come and asks event loop to do next tasks.
Event Loop :- it is like a Butler simply checks if call stack is empty or not and takes callbacks from callback queue and pushes it into call stack if its empty.
MicroTask queue :- it is similar like callback queue but gets more priority from event loop.
One last thing is what goes inside callback queue and MicroTask queue ?
1.CallBack Queue:- Callbacks of SetTimeout , DOM API's , localStorage etc.
2.MicroTask Queue:- Callbacks of fetch Promises & Mutation observer.
So with this, I come to the end of the blog, please give your reviews this helps me to learn and grow. Special Thanks to Akshay Saini sir.
